Shoreline Sightseeing
Revamping Shoreline Sightseeing's digital journey
Challenge
When Chicago's iconic Shoreline Sightseeing approached us for a website update, we embraced the opportunity to reimagine their online presence. The existing site faced several issues: poor accessibility, slow load times, and most critically, a cumbersome ticket purchasing process that frustrated users. The challenge was clear—how could we modernize the website to enhance user engagement and streamline the ticket-buying experience while preserving the beloved charm of this local business?
Solution
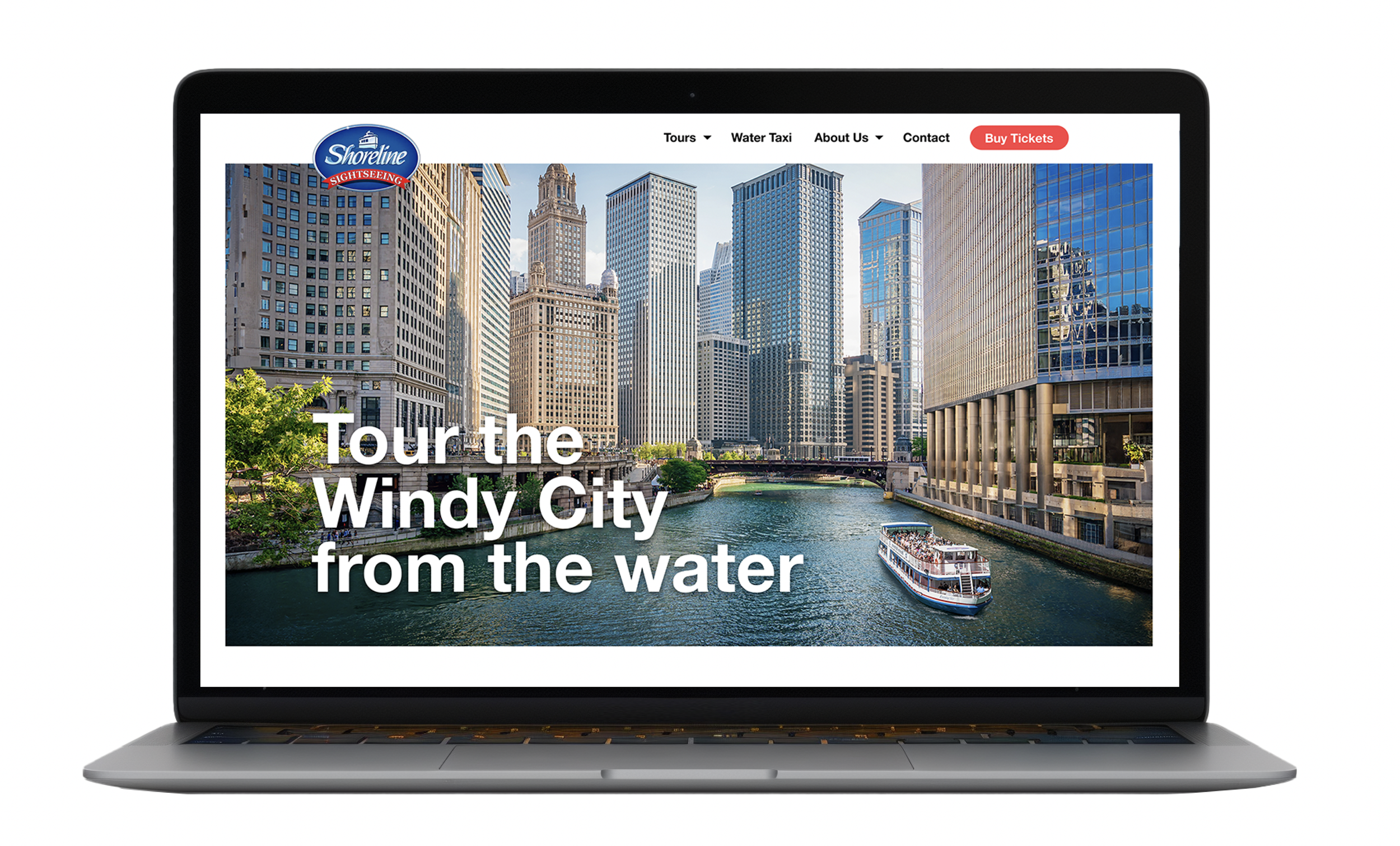
We embarked on a digital transformation that married modern design with efficiency, all while maintaining Shoreline Sightseeing's unique appeal. Focusing on a user-centric approach, we streamlined the booking process to get customers in and out of the site with minimal hassle. Our team conducted thorough user research and competitive analysis to understand customer needs. We created detailed wireframes and interactive prototypes using Sketch and Figma, developed high-fidelity visual designs, and collaborated closely with developers to ensure responsiveness across devices. Adopting an Agile methodology with regular sprints and standups facilitated continuous progress and collaboration. Extensive usability testing and feedback sessions ensured the final product met user expectations.
Impact
The new website launched in March 2022, delivering significant improvements. Despite a 36% decrease in pageviews from pre-COVID-19 months, the site excelled in virtually every category. Online revenue increased by 27%, and the overall bounce rate decreased by 22%. User engagement soared, with a 40% increase in average session duration and a 25% reduction in bounce rate. The streamlined booking experience led to a 30% increase in online bookings, enhancing the user journey and boosting sales. The modernized visual design aligned with current web trends while preserving the brand's charm, resulting in a more attractive and engaging website.
Services
UX Strategy
User Research
UX/UI Design
Visual Design
Prototyping
Usability Testing
Agile Project Management