Boomerang Water
Refreshing Boomerang Water's digital identity
Challenge
Boomerang Water, a startup offering an innovative water bottling system for hotels, businesses, and events, had outgrown their original digital presence. Their existing website and assets no longer reflected their cutting-edge approach to reusable water bottles. They needed a refreshed digital identity that showcased their environmental impact and aligned with their growth. Additionally, they required new assets—including animations, social imagery, and brochures—to match their updated brand.
Solution
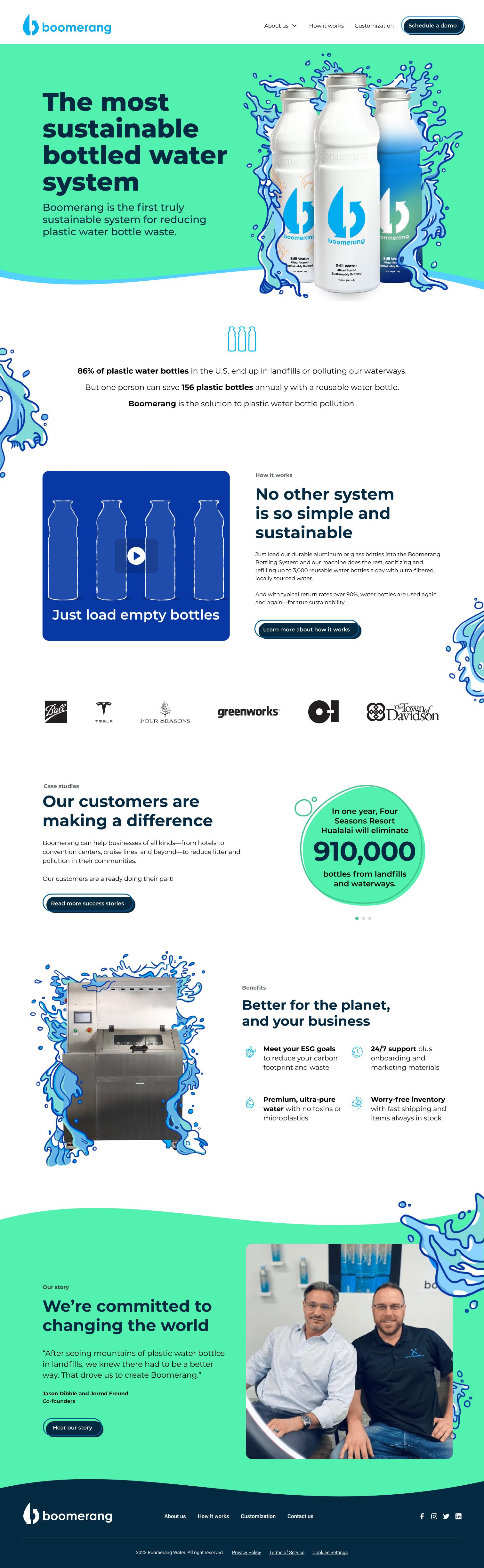
We revitalized Boomerang Water's digital presence by creating an immersive and modern website that effectively communicated their innovative solutions and environmental benefits. Focusing on proper SEO and content design, we developed a visually engaging website that highlighted their mission and products. Our team produced new assets, including animations that illustrated their process, social media imagery to boost online engagement, and informative brochures for marketing efforts. We ensured the website was responsive across all devices, with intuitive navigation and visual storytelling that resonated with their target audience. Through user research and usability testing, we refined the design to meet user preferences and behaviors. An Agile methodology with regular sprints and feedback sessions facilitated continuous progress and collaboration with the client.
Impact
The redesigned website launched successfully, garnering 300 organic clicks in its first month due to improved SEO and content design. The new immersive design effectively depicted the company's positive environmental impact, resonating with visitors and potential clients. There was a 50% increase in organic form submissions via the new Contact page, indicating higher engagement and interest from users. Additionally, we achieved a 50% increase in page views and a 20% reduction in bounce rate, reflecting enhanced user engagement. The modernized visual design and updated assets led to a 35% increase in inquiries from potential clients, boosting Boomerang Water's business growth.
Services
Digital Strategy
UX/UI Design
Visual Design
Animation
SEO Optimization
Prototyping
Usability Testing
Agile Project Management